-
网站建设 编辑
网站建设是指创建和开发一个网站的过程,它涵盖了从规划、设计到实施、发布以及维护网站的整个过程。一个好的网站建设要求开发团队不仅要有良好的代码能力,还要在建设初期确定网站的目标受众、功能需求;在设计时充分考虑网站的外观和用户体验,包括视觉设计、布局、导航结构等;在开发阶段使用合理的编程语言和技术,来实现设计师所创建的网站设计;在测试阶段确保网站的功能性和性能,根据测试结果,对网站进行优化,以提高其性能和用户体验;在发布与推广阶段,通过SEO(搜索引擎优化)、社交媒体营销、广告等方式来吸引用户访问网站;在维护与更新阶段,做好监测网站的运行情况、及时修复漏洞和错误、更新内容和功能的工作。
技术起源
通过互联网可以访问各式各样的网站。20世纪60年代,当时美国为了解决通信的问题,开始研究分布式通信系统(Distributed Communication System),这普遍被认为是互联网的起源 。
发展历程
1980年代早期:网站由排列在黑色背景上的简单文本组成,这个时代被称为“黑暗时代”。
1989年:Tim Berners-Lee发明了万维网(World Wide Web),开发了第一个Web浏览器,并于1990年推出 。
 Tim Berners-Lee
Tim Berners-Lee
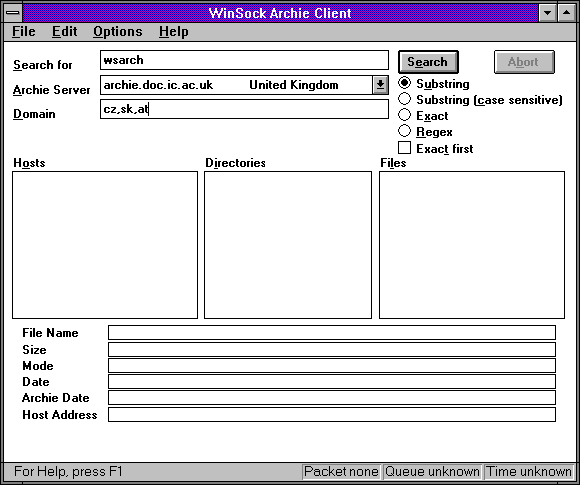
1990年:Alan Emtage、Peter Deutsch和Bill Heelen创建了第一个搜索引擎Archie 。Adobe Photoshop的第一个版本发布。
 Archie界面
Archie界面
1991年:Tim Berners-Lee推出了第一个使用HTML命令的网站,其设计简单,但包含了现代设计的核心原则。
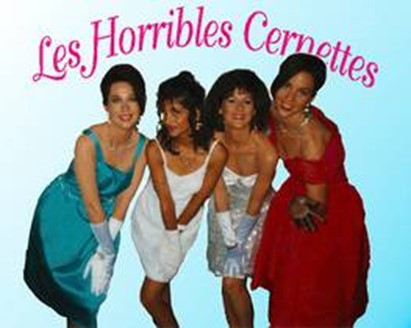
1992年:ViolaWWW浏览器支持脚本和表格 ,BBEdit HTML编辑器发布,第一张图片“CERN女郎”被上传到网络。相片由“互联网之父”Tim Berners-Lee于1992年上传到互联网上。CERN是欧洲粒子物理研究所的简称,而“CERN女郎”的4位女成员中包括CERN的行政人员与科学家。她们这张具有历史意义的相片拍于1992年7月18日CERN举办的强子音乐节(Hardronic Music Festival)后台。
 第一张被上传到网络上的图片——“CERN女郎”
第一张被上传到网络上的图片——“CERN女郎”
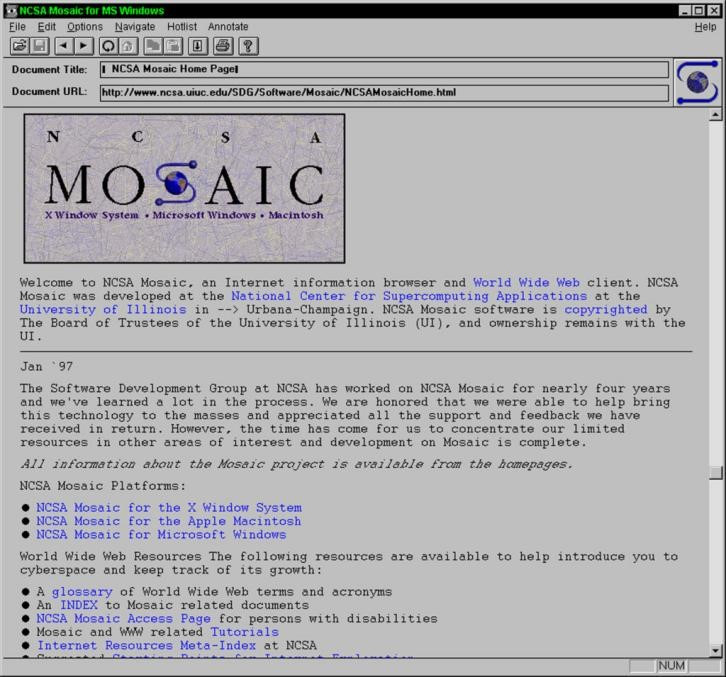
1993年:Mosaic浏览器 和ALIWEB搜索引擎 的出现。
 Mosaic浏览器界面
Mosaic浏览器界面
1994年:第一个横幅广告在Hotwire网站上出现 ,万维网联盟(W3C)成立 ,Comic Sans字体被创建。
1995年:ALTAVISTA搜索引擎和JavaScript的诞生 ,HTML 2.0发布 。
1996年:CSS的推出和Flash的首次亮相 ,极大地丰富了网页设计。
1997-1998年:网页设计软件如Dreamweaver简化了设计流程,谷歌搜索引擎出现。
2000-2004年:网站使用量激增,内容管理系统和社交媒体开始兴起,Web 2.0的概念普及。
2004-2007年:网站设计变得更加用户友好,Flickr、Reddit、YouTube和Facebook等社交媒体平台兴起。
2007-2013年:智能手机的普及推动了移动应用设计的发展,响应式设计成为必需,React库诞生 。
2013-2021年:HTML、CSS和JavaScript在网站设计中仍然普遍,Flash被淘汰 ,HTML 5.0 的规则为设计师提供了更多灵活性。2022年:网站设计趋向于简约风格,大型登录页面和多平台应用设计成为主流,复古字体和装饰艺术风格重新流行。
这些发展里程碑展示了网站建设从最初的简单文本页面到现代交互式、多媒体和响应式设计的演变过程。随着技术的不断进步,我们可以预期网站建设将继续发展,以满足用户不断变化的需求和期望。
需求分析:
进行背景调研。
确定目标受众。
收集和分析相关业务需求。
规划阶段:
确定网站的结构和功能规划。
制定网站的技术需求和平台选择。
设计阶段:
制定网站的视觉设计,包括页面布局、色彩搭配、图形元素等。
设计用户界面(UI)和用户体验(UX),确保网站易于导航和使用。
制作网站的原型和草图,进行审查和修改。
开发阶段:
申请域名。
申请空间。
根据设计师提供的设计,进行前端和后端开发工作。
前端开发包括HTML、CSS、JavaScript等技术的使用,实现网站的外观和用户交互。
后端开发包括服务器端语言(如PHP、Python、Node.js等)和数据库的设计和开发,实现网站的功能和数据处理。
测试与优化阶段:
对网站进行功能测试,确保各项功能正常运行。
进行跨浏览器和跨设备的兼容性测试,确保网站拥有良好的兼容性。
测试网站的性能和加载速度,优化网站的性能。
根据测试结果进行调整和优化,修复可能存在的bug和问题。
发布与推广阶段:
将网站部署到服务器。
进行SEO(搜索引擎优化)优化,提高网站在搜索引擎中的排名。
通过社交媒体、广告等方式进行网站推广,吸引用户访问。
维护与更新阶段:
定期对网站进行维护,监测网站的运行情况,及时处理漏洞和错误。
更新网站的内容和功能。根据用户反馈和业务需求进行网站的持续改进和优化。
开发工具
网站建设涉及多种工具,从规划和设计到开发和维护,每个阶段都有不同的工具可供选择。以下是一些常用的网站建设工具:
规划和设计阶段:
MindMapping软件(如MindManager、XMind):用于整理和展示网站结构、功能和内容的思维导图。
Wireframing和原型设计工具(如Adobe XD、Sketch、Figma):用于创建网站的草图和交互原型,帮助设计师和客户可视化网站的外观和用户体验。
图形设计软件(如Adobe Photoshop、Adobe Illustrator):用于设计网站的视觉元素,包括页面布局、图标、按钮等。
开发阶段:
集成开发环境(IDE):如Visual Studio Code、Sublime Text、Atom等,用于编写和编辑网站的代码。
前端开发工具:如HTML、CSS、JavaScript等,用于实现网站的前端界面和用户交互。
后端开发工具:如PHP、Python、Node.js等,用于处理网站的后端逻辑和数据库操作。
版本控制工具(如Git):用于团队协作和版本管理,追踪代码的修改和历史记录。
测试与优化阶段:
跨浏览器测试工具(如BrowserStack、CrossBrowserTesting):用于测试网站在不同浏览器和设备上的兼容性。
性能测试工具(如Google PageSpeed Insights、GTmetrix):用于测试网站的加载速度和性能,并提供优化建议。
调试工具(如Chrome开发者工具、Firebug):用于调试和分析网站的前端代码和网络请求。
发布与维护阶段:
Web服务器软件(如Apache、Nginx):用于托管和发布网站。
内容管理系统(CMS):如WordPress、Drupal、Joomla等,用于管理和更新网站的内容。
网站分析工具(如Google Analytics):用于监测和分析网站的流量、用户行为等数据。
安全工具(如SSL证书、网站防火墙):用于保护网站的安全,防止恶意攻击和数据泄露。
建站技巧
网站建设是一个复杂而又创造性的过程,以下是一些在网站建设中常用的技巧:
清晰的目标与需求分析:在开始建设网站之前,确保对网站的目标和需求进行充分的分析和明确定义。了解目标受众、功能需求和内容组织结构等,有助于指导后续的规划和设计工作。
用户体验优化:注重用户体验是建设成功的关键。设计简洁直观的用户界面,确保网站易于导航和使用。考虑用户的需求和行为,提供符合用户期望的功能和交互方式。
响应式设计:随着移动设备的普及,确保网站能够在不同大小的屏幕上良好地展现是至关重要的。采用响应式设计技术,使网站能够适应各种设备和屏幕尺寸,提供一致的用户体验。
内容策略:内容是网站的核心,因此制定合适的内容策略至关重要。确保内容质量高、信息清晰易懂、有吸引力,并与目标受众的需求和兴趣相符。
SEO优化:通过搜索引擎优化(SEO)技术,提高网站在搜索引擎中的排名,增加网站的曝光和流量。优化关键词、网站结构、页面标题和描述等,以提升网站的搜索可见性。
速度和性能优化:网站的加载速度对用户体验和搜索引擎排名都至关重要。通过优化图片、压缩文件、减少HTTP请求等方式,提高网站的加载速度和性能。
安全防护:确保网站的安全是保护用户数据和维护信任的重要措施。采用安全加密技术、定期更新软件和插件、设置强密码等,保护网站免受恶意攻击和数据泄露。
持续优化和更新:网站建设并不是一次性的工作,而是一个持续改进和优化的过程。根据用户反馈和数据分析,不断调整和更新网站的内容、功能和设计,以保持网站的活力和吸引力。
综上所述,网站建设需要综合考虑各个方面的因素,并且不断地进行优化和改进,以创造出符合用户需求、功能完善、安全可靠的优秀网站。
未来发展趋势
随着移动设备的普及以及增强现实/虚拟现实(AR/VR)技术的兴起,网站需要在各种设备上都能提供良好的用户体验。
同时,AI技术的应用将更加广泛,包括个性化推荐、智能客服、内容生成、低代码网页开发等,以提高用户体验和运营效率,并降低开发成本。
随着5G网络的普及、云计算与边缘计算技术的兴起,用户对网站加载速度的期望将进一步提高。优化网站性能,减少加载时间,将变得更加重要。另外,网络的安全性也要与时俱进,以确保网站的平安运行以及用户的隐私得到保护。
网站建设也要更加注重人文关怀,通过分析用户行为和偏好,网站可以提供更加个性化的用户体验。并且确保所有用户,包括残障群体、老年群体,都能平等地访问网站内容。
相关概念
网站建设是一个多方面的领域,涉及到许多不同的概念和术语。以下是一些与网站建设相关的核心概念:
域名:网站的网络地址,用于用户通过互联网访问网站。
前端开发:涉及网站用户界面和用户体验的设计和实现,使用HTML、CSS和JavaScript等技术。
后端开发:涉及服务器、应用程序和数据库的构建,使用PHP、Python、Node.js等服务器端语言。
响应式设计:确保网站在不同设备和屏幕尺寸上都能提供良好的用户体验。
用户界面(UI)设计:指网站的视觉元素和布局设计,包括按钮、图标、颜色方案等。
用户体验(UX)设计:关注用户如何与网站互动,以及如何提高用户满意度和效率。
搜索引擎优化(SEO):通过优化网站内容和结构来提高在搜索引擎中的排名。
内容营销:通过创建和分享有价值的内容来吸引和留住用户。
网站架构:指网站的整体结构和组织方式,影响用户导航和搜索引擎优化。
数据库管理:存储、检索和管理网站数据的过程。
API(Application Programming Interface):允许不同的软件应用程序之间进行交互的一套规则和协议。
1、本站所有文本、信息、视频文件等,仅代表本站观点或作者本人观点,请网友谨慎参考使用。
2、本站信息均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、对任何由于使用本站内容而引起的诉讼、纠纷,本站不承担任何责任。
4、如有侵犯你版权的,请来信(邮箱:baike52199@gmail.com)指出,核实后,本站将立即删除。
下一篇 Macromedia
上一篇 设计能力